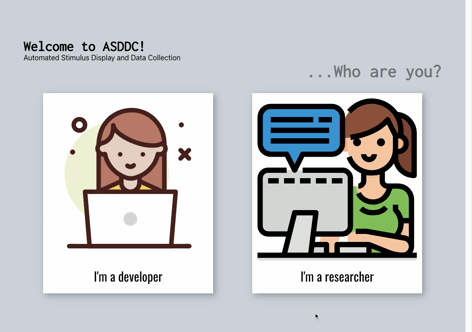
1. ASDDC (A research App)
+






Problem:
Lack of integration of
techonology in behavior analytic reseaerch is a missed opportunity. What better way to measure human
behavior than with highly tuned software? Technology can increase the accuracy of data collection and
immediacy of feedback.
Solution:
This application
automatically displays stimuli, collect data, calculates performance, and determines how the participant
proceeds through the experiement based on their performance. This increases the immediacy of feedback and efficiency of in the moment participant flow. It decreases the likelihood of passing participants erroneously due to human error when calculating performance under time pressure thereby strengthening protocol fidelity. Upon each user click, the application sends information to the back-end where it is stored in a database. The researcher can retrieve information from the database when she (or he) wants to analyze data for individual participants or across participants, groups, phases, etc.
Reflection:
I designed this
application for my doctoral dissertation research demonstration in Behavior Analysis.
With the pandemic in full swing, I needed to design a protocol that could be delivered over the internet, otherwise my research would be suspended until we are cleared to interact freely with other humans again. I needed an application that could present stimuli, a dependent variable that could be measured though user interaction with the browser, and an application that could immediately grab user input data and store it for me. Bear with me here 🙏 , this is a passion project, so I have a lot to say:
I discovered how quickly I can learn a new language, apply it, and continue to learn independently. After only three days of formal instruction covering Python, I built out this application. This project involved many moving parts and provided an extensively varied and nuanced sample of experiences for me to engage and learn from.
For instance, the application required a body of data to serve the stimuli to the front-end. I chose to supply the front-end with data from JSON files because, given the time constraints, it wouldn’t have been practical use of my my time to build out a database. Using JSON files was a quick alternative. I learned a lot by doing this, especially about structure. The way an envisioned how I wanted data to be store, accessed, and packaged was not actually practical in practice (darn). I started off organizing data like a researcher would, I grouped all information related to a phase together in one large file. As a result, sometimes when I pulled information for a certain task, a lot of extraneous information came along for the ride—I could tell this was inefficient. I went back and change the structure of the JSON files to make it more practical and ended up with several JSON files organized completely differently. This exercise of creating JSONs and trying retrieve data from them opened my eyes to the importance of planning databases and testing fetch calls to get information from them. Without putting it into practice, sometimes its hard to imagine what you want the data to look like. That was only data retrieval, writing user input data to a database was a whole other lesson.
This project supplied me with a me with a huge body of data to organize and from it I began to see patterns. Looking at redudancies in the collection of data, I began to understand how new tables could be created to hold redundant information and databases become more efficient when they consist tables of numbers relating the information. Essentially I am beginning to understand normalizing a database to increase efficiency.
The current state of application is only one portion of what will be required for my dissertation. It will continue to grow as I develop the research protocol. Keep checking in to see how this project changes!
Technologies:
React | HTML | CSS | Javascript |
SQLAlchemy | Flask | Postgres SQL | Python
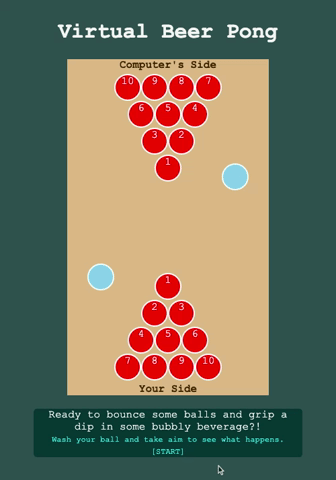
2. Virtual Beer Pong
+


Problem:
Boredom
&
Responsibilities: A common ailment that plagues adulthood. Remember when you could just have a
beer
(or thirty), your friends were always around, and you could play all day?
Solution:
Virtual Beer Pong! Settle
those pangs of nostalgia with a single opposable thumb or a click of a mouse! This app is mobile friendly
and browser compatible. Plus, you don't have to drink to play and you can do it solo!
Reflection:
After only two weeks
instruction and a 72-hour deadline, this was the first demonstration of what I can accomplish independently. Prior to this I had
zero experience with coding and this was my first app ever. This was the only game I could remember playing
and fathom the logic for 😂 ... hopefully that means I'm a lot of fun because I had a ton of fun creating
this. I think it would be really cool to take this project and keep improving it as I continue to pick up
new skills.
Technologies:
HTML | CSS | Javascript
3. Leafy Ledger
+


Problem:
Being a plant parent is tough
business, especially when there are so many plants you can add to your family. Sometimes it's hard to know
which plant is right for you or to keep track of when you last watered the ones you own!
Solution:
A web-based plant tracker
that allows prospective and current plant parents to browse plants, read more about them, save plants, and
start tracking watering schedules--among other things!
Reflection:
This was a group project
designed to help one of our teammates who is an avid plant collector. During this project, I learned that
sometimes APIs crash and how to pivot so that you can continue working. I created a JSON file that mimicked
the API response to temporarily serve content to our website while the API was down.
Technologies:
HTML | CSS | Javascript | Express | EJS
|
EJS-Layouts | Express-Passport | Node.js | Axios | SQL | Sequelize | PostgresSQL
4. Pet Pals
+


Problem:
They say one of the best ways to
build your community is to bond over your common love of pets. There's social media for people and some people
make profiles for their pets, but is there social media for the pet owner?
Solution:
A social media app where you
can meet other love pet parents and share information about pet related places and topics. This is a great
place find trusted pet-sitters, reputable veteranarians, or sweet deals on pet treats.
Reflection:
This was another group
endeavor and we found out just how much we can accomplish as a team when we put our minds to it. This
application has loads of full CRUD functionality and extra features such as image uploading. I learned so much
about data flow passing information back and forth between the front- and back-end.
Technologies:
HTML | CSS | Javascript |
React | React Bootstrap | Express | Node.js | Sequelize | PostgresSQL | Axios | Cloudinary
5. Celebrity Skin (A Collabathon)
+


Problem:
In the real world, we often work in interdisciplinary teams--that is usually the front-end design of an application is handed off from a design team to developers. Students of design and web-development need to gain hands on experience working with one another.
Solution:
General Assembly hosted a 24-hour collabation challenge. Software engineering students collaborated with UX/UI design students. Teams were randomly assigned members, provided with a brief, and assigned a hypothetical client. Our Assignment: Celebrity Gossip.
Reflection:
This was the first time in any project I was required to focus on design. This require doing research about grid layouts, flexbox, and responsive design. I learned a lot about how one might structure their mark up so that it can be manipulated with CSS to achieve a certain look. I also learned I have much to learn about the art of design and responsiveness.
As a team, we learned it's not just how often you communicate, but WHAT you communicate that matters. We noticed the order of development differs across disciplines. From a Design perspective, designers start from the big picture and working toward the smaller device. Software Engineers however, take a mobile-first approach. We experienced the repurcussions of failing to communicate that from the outset.
All of use walked away with the understanding of that some details should be prioritized for discussion in the initial team meeting. I left this with a better understanding of the differences between the perspectives of developers & designers and direction for furthering my growth.
Technologies:
HTML | CSS | Javascript | Express | EJS | EJS-Layouts | Express Sessions | Express Passport | Flash | Sequelize | PostgresSQL
6. SFT Portfolio
+


Problem:
I had zero online presence! I
went through a hippie phase where I minimize screen time and as a result had nothing to show for myself.
What’s more: I had limited exposure to the internet beyond movie streaming services and thus had an
underdeveloped eye for design. Arguable, front-end design was a weak point upon graduating the software
engineering immersive.
Solution:
A website to exercise my
endeavors and showcase by ongoing growth. A playground to noodle around with the gimmicks and icing that make
a website fun, interactive, and just look plain nice (hopefully).
Reflection:
I had a running wishlist of
things wanted to learn to do but hadn’t gotten to try during my stint at GA. I went down that list, researched
each skill, and ticked them off one by one. Here are those bullet points:
- Video Tags
- CSS Grayscale
- Slider Input
- Dark Mode
- Hamburger Menu
- Accordian Menus
- What are Ems?
- CSS Shapes
- Diamond Photos
- Diamond Grid Menus
- Transform Attribute
- Footers
- Media Queries
- Modals
- Position & Z-Indexes
Design was really something I hadn’t thought enough about. Naively, I thought: “Hey, I took AP art in high school (...17 years ago...), I’ll probably be good at this.” But physical art is so different, in principle, from art that is created purely by light. Some of the things you normally would do in art will straight-up blind your viewer on the web. Not only that, design isn’t just about balance and movement—but also ergonomic functionality. Every free chance I got, I browsed excellent web design, read a UX/UI article, or watched tutorial. My friends would say my everyday style is retro to begin with-- so I’m still working my way toward modern design. This is just the start of my mission to think critically about design meets functionality.
Technologies:
HTML | CSS | Javascript